Ačkoliv o přístupnosti webu třeba slyšíte poprvé, může být pro návštěvnost vašich webových stránek klíčová. O co jde? Můžeme ji vyjádřit jako bezbariérovost – web přístupný a použitelný všem, včetně návštěvníků se zrakovým či jiným hendikepem.
Co je přístupnost webu a proč ji řešit?

Dle reportu Světové zdravotnické organizace trpí po celém světě 1,3 miliardy lidí nějakou formou zrakového znevýhodnění. To znamená, že váš web – pokud není vhodně připraven – nemusí být schopna používat více než miliarda lidí!
Proč mítpřístupný web?
Jedním z hlavních argumentů pro přístupný web je umožnění jeho ovládání lidem s nějakou formou hendikepu, ať už se jedná o znevýhodnění sluchové, zrakové, o poruchu vnímání či o jakýkoli jiný typ hendikepu. Některou z forem znevýhodnění trpí celých 15 % světové populace a jde tak o celkem velkou skupinu potenciálních návštěvníků.
Další výhodou přístupnosti je, že pokud dodržíte její zásady, zlepšíte tím uživatelský prožitek úplně všem návštěvníkům. Příkladem může být ovládání webu pouze pomocí klávesnice, které preferuje mnoho uživatelů jen proto, že neradi pracují s trackpady na noteboocích.
V neposlední řadě přístupnost zvyšuje důvěryhodnost webu a loajalitu zákazníků. Z průzkumů vyplývá, že lidé s nějakou formou znevýhodnění mnohem častěji nakupují a obecně operují přes internet, protože se s překážkami při využívání obdobných služeb setkávají i v reálném světě. Pokud je váš web nebo eshop snadno použitelný a přístupný, budou se k němu rádi vracet.
Jak udělatweb přístupným?
Přístupnost, či nepřístupnost webu může ovlivnit především tvůrce webu. Některé věci je také možné nastavit v editorech webových stránek. Obvykle se v oblasti přístupnosti řeší hlavně vzhled webu (barevnost, kontrast) a doplňující informace jednotlivých prvků, které usnadňují ovládání stránek speciálním softwarem. Tyto doplňující informace popisují v rámci strojového zpracování „co je co“ tak, aby aplikace neviděly jen hromadu kódu, ale dokázaly jednotlivým částem přiřadit i význam a vhodně s nimi dál pracovat. Využití nalézají také v případech, kdy se stránku nepodaří z nějakého důvodu plně načíst – např. nenačtené obrázky při pomalém připojení.
Představme si pár příkladů požadavků, které by měl každý přístupný web splňovat.
-
Barevnost a kontrast
Správné nastavení barev a kontrastu je důležité především pro uživatele se zrakovým hendikepem. Web může nabízet prvotřídní služby nebo poskytovat důležité informace, ale pokud je někdo nedovede přečíst – přijde vše nazmar. Z hlediska barevnosti řešíme standardně dva hlavní body.
➥ Kontrast – poměr barvy na pozadí vzhledem k barvě (např. textu) na popředí. Jako zlaté pravidlo platí, že aby byl text, symbol nebo ikonka vhodně čitelný, měl by být poměr barev v popředí a pozadí vyšší než 3:1.
➥ Barevná závislost – je případ, kdy je pro pochopení funkčnosti webu nutné vnímat určitou barvu (např. všechna povinná pole formuláře jsou červená). Někteří uživatelé nemusí konkrétní barvu vidět dobře (nebo vůbec). Doporučujeme se proto nespoléhat jen na vhodné barevné odlišení, ale vše také doplnit i o další prvky (podtržení, hvězdička, vytučnění atp.). -
Obrázky
Obrázek vydá za tisíc slov. Co ale, když se obrázky nenačtou, nebo když je nejsem schopný vidět? Pro tyto případy je dobré mít v záloze i alternativní metodu jejich prezentace, například ve formě alternativního popisku (v kódu tag alt). Každý obrázek webu by měl mít svůj popisek vyplněn tak, aby přesně vystihoval význam obrázku. Pokud je součástí fotografie text, měl by být v celém svém znění obsažen i v alternativním popisku. Tento popisek se zobrazí ve chvíli, kdy se fotky nepodaří načíst. Speciální čtecí software je navíc díky nim schopen jejich obsah interpretovat uživatelům, kteří je nemohou vidět. -
Ovládání klávesnicí
Ne každý člověk je schopen ovládat svůj počítač pomocí myši. Týká se to především lidí s poruchami motoriky nebo např. Parkinsonovou nemocí. Proto by na přístupném webu mělo být vše dostupné nejen s použitím myši, ale také pouze skrze klávesnici. Tradičně se pro takovou navigaci využívají šipky, mezerník, tabulátor a enter. -
Titulky stránek
Titulek stránky je důležitý, protože uživateli pomáhá orientovat se v prohlížeči. Software pro pomoc s ovládáním webu dokáže v případě, že máte na webu otevřeno více záložek, přečíst název titulku každé z nich. Návštěvník je tak díky tomu schopen mezi stránkami efektivně přecházet a nebloudit. -
Multimédia
Při použití jakéhokoliv typu médií (hlavně audio a video) je vhodné poskytnout alternativní možnost jejich zpracování. Využívají se dva hlavní přístupy. Textový popis, který reprezentuje vše, co je ve videu nebo audionahrávce řečeno. Může být buďto skrytý a čitelný jen pro speciální software, nebo „zapečený“ jako součást kódu multimediálního prvku. Další možností je audio popis, který může být realizován například zvukem videa doplněným o „vypravěče“, který slovně doplní vizuální informace, které z videa pomocí sluchu nelze vnímat.
Užitečné nástroje prozhodnocení přístupnosti webu
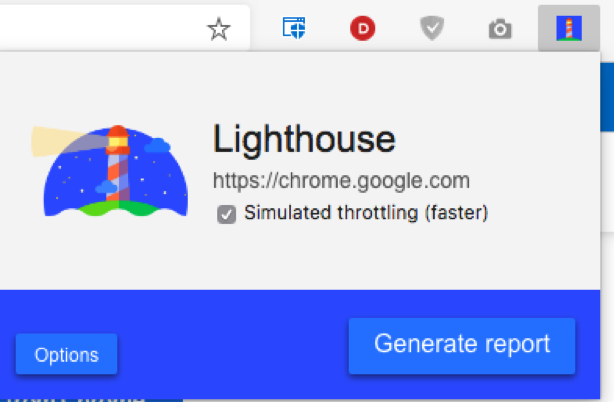
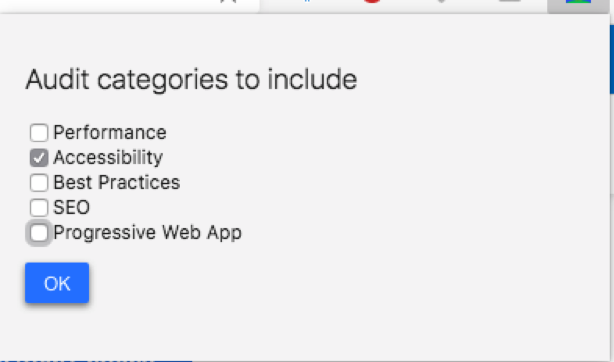
Doporučení pro přístupnost webu existuje celá řada, výše zmíněné příklady jsou pouze tím nejdůležitějším. Pokud si přejete svůj web z hlediska přístupnosti zhodnotit, můžete využít řadu různých nástrojů. Jedním z mých nejoblíbenějších je doplněk prohlížeče Chrome zvaný Lighthouse. Tento nástroj dokáže web zhodnotit v mnoha disciplínách a jednou z nich je právě přístupnost. Pokud si ho chcete vyzkoušet na svém webu, tak po instalaci v panelu nástrojů klikněte na jeho ikonku a v nastavení (Options) vyberte možnost pro přístupnost (Accessibility).


Pak už stačí jen vygenerovat report (Generate report) a přímo v prohlížeči se vám zobrazí vyhodnocení webové stránky. V něm naleznete celkovou známku (od 0 do 100) a také podrobnější informace o tom, které prvky přístupnosti web splňuje. Součástí vyhodnocení je i konkrétní doporučení s výčtem položek, které by bylo možné ještě vylepšit. Report se dá navíc rovnou vytisknout nebo uložit jako PDF pro další využití.
Dalším zajímavým nástrojem je také doplněk prohlížeče s názvem NoCoffee. Po jeho nainstalování je možné přímo v prohlížeči simulovat některé běžné poruchy zrakového vnímání jako je rozmazané vidění, špatné vnímání kontrastu a další. Neposkytuje sice žádný výstup ve formě zhodnocení webu, ale s jeho využitím si dokážete mnohem lépe představit, jak může váš web pro návštěvníky se zrakovým hendikepem vypadat.
Nespornou výhodou internetu je, že je dostupný téměř kdykoliv, odkudkoliv a komukoliv. Mělo by to platit i pro webové stránky, a tak je důležité je zpřístupnit opravdu každému bez ohledu na hendikep. Máme bezbariérové budovy, bankomaty s Braillovým písmem a tikající přechody pro chodce – proč by na tom měly být weby jinak?
Získejte další zajímavý pohled na svůj web
Vyzkoušejte pětivteřinový test.
