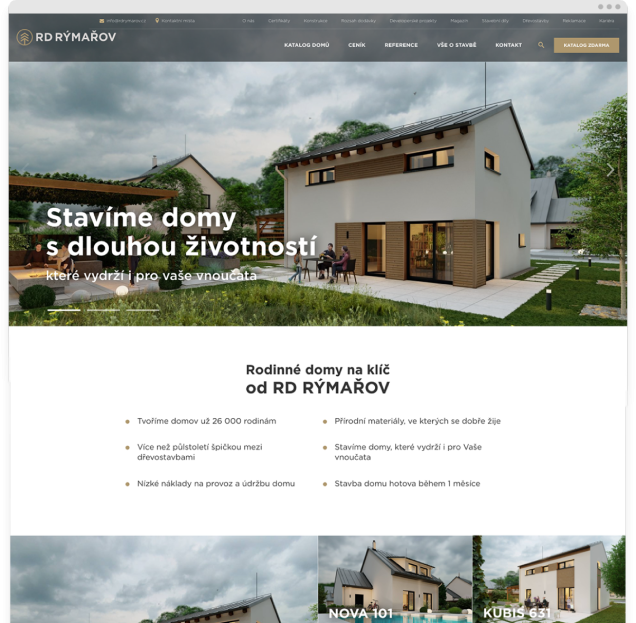
Zasloužíte si unikátní web, který udělá skvělý první dojem
...a promění návštěvníky na zákazníky
S čím vám moderní web pomůže?
Získáte novénávštěvníky
S webem, který odráží vaši značku a technicky správně funguje, snadněji přilákáte víc návštěvníků, uděláte na ně dojem a zároveň je přesvědčíte, aby vám poslali poptávku.
Zvýšíte svoudůvěryhodnost
Dojem z webu je v očích lidí i dojem z celé firmy. Novým webem, ideálně ve spojení s autentickým multimediálním obsahem, podpoříte jejich důvěru a z návštěvníků se stanou platící zákazníci.
Ukažte svouznačku
Váš brand je budoucnost a jistota, o kterou se můžete opřít v horších časech. Nový web by měl proto ladit se značkou a úspěšně ji reprezentovat.
Zefektivnítenábor lidí
Ukažte na webu, kdo jste, za čím si stojíte a proč by lidé měli chtít pracovat právě u vás. Odfiltrujte nevhodné kandidáty a zaujměte přesně ty lidi, které chcete.
Jak to celé probíhá?

Než se pustíme do práce, budeme vás chtít poznat. Váš byznys, značku, konkurenci, zákazníky a další podrobnosti, které jsou pro váš obor důležité.
Mrkneme se na reálná data o chování vašich (potenciálních) zákazníků. Zjistíme, kdo jsou a co dělají na webu nebo ve vyhledávačích.
Váš specialista online marketingu využije svých znalostí, dostupných dat a s projektovým manažerem vypracuje zadání, podle kterého váš web vyrobíme.
Dle zadání vytvoříme náčrt webu (wireframe) s rozložením všech prvků. Po schválení se pustíme do tvorby moderního grafického návrhu.
nový web
Když už víte, jak bude web vypadat, pustíme se do jeho tvorby. Kodéři, programátoři, testeři a další specialisté ho připraví na testovacím serveru.
spustíme
Naučíme vás, jak ovládat jednoduchý redakční systém - bude stačit jedno odpoledne. Navrženému webu vdechneme život a odstartujeme novou éru vašeho online byznysu.
možnosti
Web máte, pojďte využít jeho potenciál na maximum. Chceme rozumět vám i vašim cílům a pomáhat vám k jejich dosažení. Web i všechny ostatní produkty a služby se vždy snažíme zasadit do celostní marketingové strategie.
marketing
Ať už potřebujete pomoct s definicí značky, tvorbou atraktivního obsahu, placenými kampaněmi, nebo třeba obsazením volných pozic, které na webu máte, spojíme marketingové aktivity tak, aby se doplňovaly a vedly ke splnění vašich byznysových cílů.
Často se ptáte:
Pro koho weby děláme?
Jak rychle stárnou weby?
Šablona nebo web na míru?
Pojďme společně vytvořit web,
který posune vaše podnikání
Každá firma, která chce být vidět na internetu potřebuje web, který:
- Dělá skvělý první dojem
- Pomáhá budovat vaši značku
- Snadno se používá uživatelům i vám
- Je připraven na následný marketing
- Plní vaše byznysové cíle
- Je bezpečný
- Je responzivní
S námi přesně takový dostanete.
Máte zájem? Rádi do toho půjdeme s vámi.