Špičkový responzivní web: 10 přikázání responzivního designu

Poslední průzkumy společnosti NetMonitor ukazují, že od ledna 2015 brouzdá a nakupuje na českém internetu pomocí mobilního zařízení 4 012 580 uživatelů. Více jak 20 % vyhledávání na Google je uskutečněno skrze mobilní zařízení. Téměř 26 % emailů je otevřeno na mobilech, 10 % na tabletech. Co z toho vyplývá pro vás? Potřebujete mobilní web.
Jakou cestou se k mobilnímu webu vydat?
S dostupností webu pro mobilní zařízení se můžete vypořádat hned třemi způsoby.
- Nechte si vytvořit mobilní aplikaci, aneb užívejte si zbytečně drahé řešení a neochotu uživatelů stahovat si do mobilu něco, co jim zapadne na desáté ploše mobilního telefonu.
- Nechte si vyrobit další verzi webu, která si sice bude s mobilními zařízeními rozumět, ale její správa a implementace vás přijde na další balík.
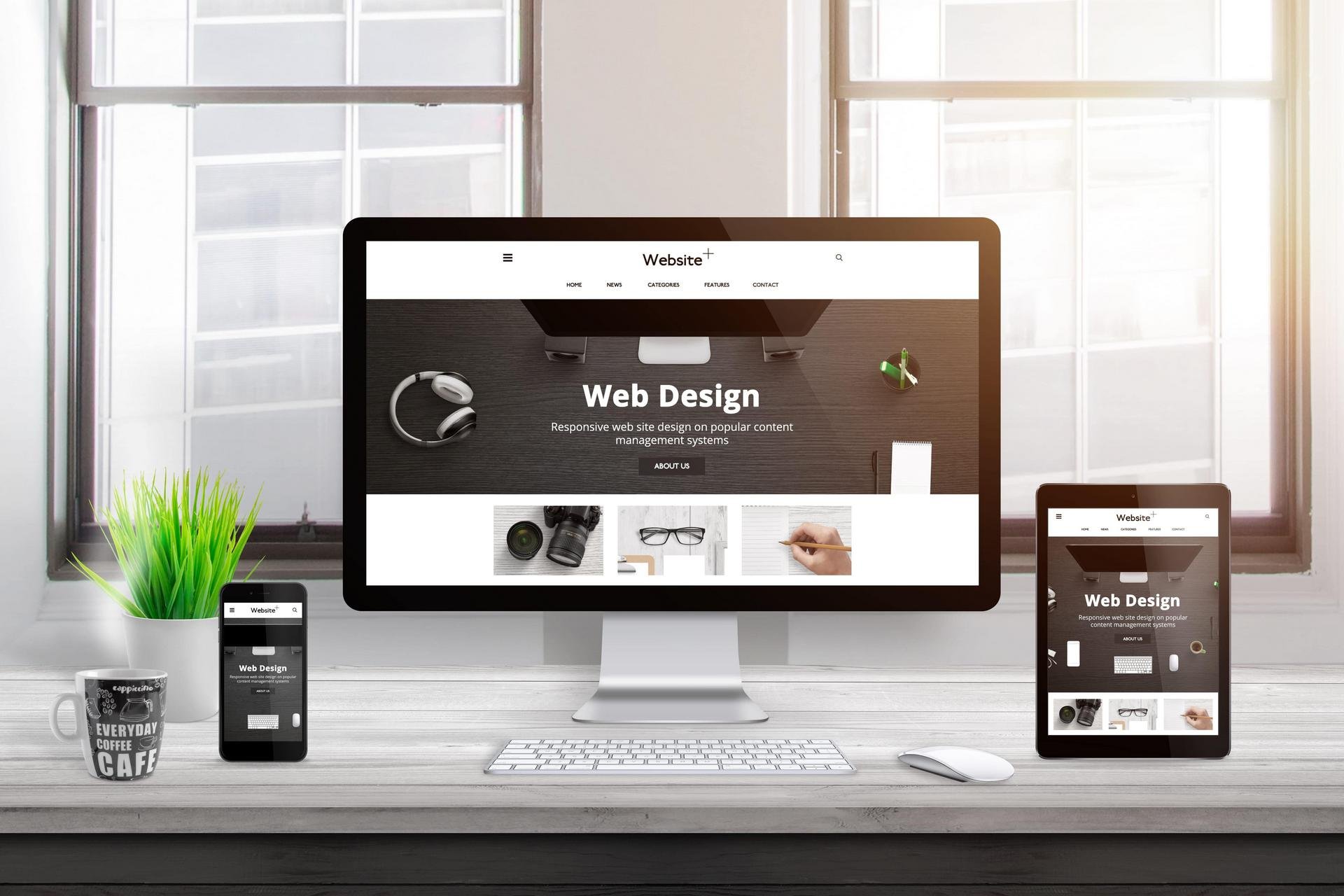
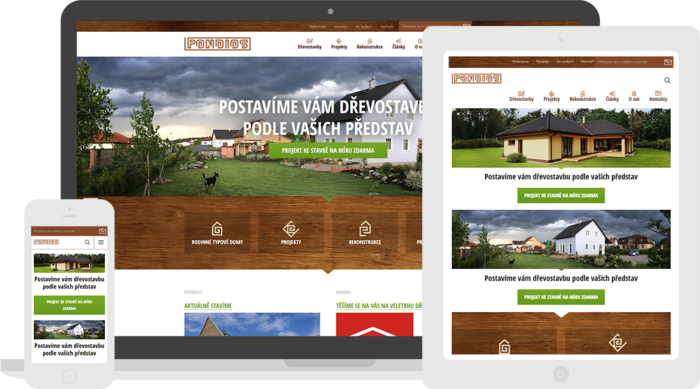
- Nebo si nechte vytvořit responzivní web, který se elegantně přizpůsobí každému zařízení, zatímco vy máte všechna data na jednom místě.
Obsah je jako voda. Dejte ho do šálku, stane se šálkem.
Nebo smartphonem. Nebo tabletem. U responzivního webu vrací server každému zařízení stále stejný výstup a ono zařízení si určuje, jak ho zobrazí.

1. Neopomeneš rozlišení všeho
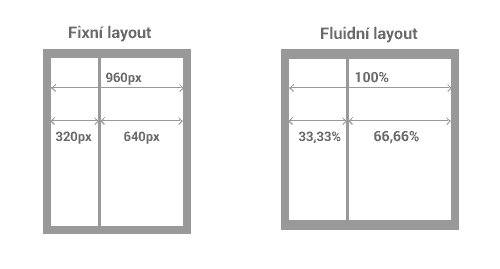
Smartphone, tablet, desktop. Hezký začátek, ale opravdu toho váš kodér neumí víc? Pryč jsou doby, kdy stačilo web doladit pro jedno či dvě rozlišení. Počet typů rozlišení roste, nezapomínejte na ultravelké monitory nebo naopak na rozlišení menších smartphonů. Tři verze návrhu pro smartphone, tablet a desktop si může dovolit grafik, ale přesto vám vždy udělá pouze statické obrázky s fixní šířkou webu. Při implementaci je ale nutné myslet na jiné věci. Zkrátka, udělejte design fluidní a univerzální.

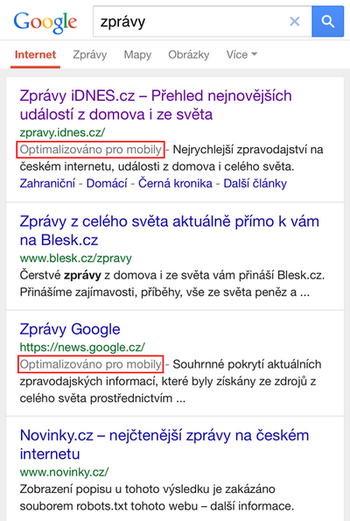
2. Cti SEO svého i obsah svůj
Google miluje responzivní design a při vyhledávání z mobilního zařízení upřednostňuje ve výsledcích ty weby, které si s tablety a smartphony rozumí. Díky jednotným URL adresám pro mobilní i desktopovovu verzi ho bude milovat i váš SEO master a linkbuilder, kteří se už nebudou muset potýkat s mobilní verzí URL typu m.vaseadresa.cz. Práci ušetříte také robotům vyhledávačů, kteří nemusejí řešit duplicitní obsah na dvou různých adresách.

3. Nezabiješ (obsah)
Přebíjet nekvalitní obsah responzivním designem se stalo v poslední době poměrně častým nešvarem. Pokud se tedy rozhodnete pro responzivní web, věnujte dostatečnou péči i jeho obsahu.
-
Texty by měly být použitelné pro všechny typy zařízení, maximálně stručné, členěné do odstavců a nadpisů.
-
Obrázky volte vždy větší a raději do nich nevkládejte text (v menším rozlišení nevypadá dobře a může se stát nečitelným).
-
Když už musíte vložit na stránku třeba graf nebo infografiku, rozhodně nevypínejte zoomování na dotykovém zařízení. Na zmenšených displejích tím informace znepřístupníte úplně.
-
Aby se na mobilních zařízeních obrázky nenačítaly zbytečně dlouho, zkomprimujte je nebo využijte s webmasterem nové techniky načítání obrázků pro různá zařízení. Pro ikonky, kresby nebo ilustrace využijte vektorový formát obrázku *.SVG, který šetří data a navíc se perfektně vykreslí i na zařízeních s tím nejjemnějším rozlišením displeje.
-
Nespoléhejte se na dosavadní přístup “tohle na mobilu nepotřebuju”. Prohlížení stránek na mobilu možná brzy převálcuje klasické počítače, dopřejte mu proto stejně kvalitní obsah.

4. Urychlíš načítání webu svého
Kdo chvíli čekal… Nic neprodal. Až 46 % zákazníků vám uteče, pokud se váš web načítá déle jak 10 vteřin. V případě eshopu, který vydělá 100 000 Kč denně, vás může přijít taková ztracená vteřina na 2,5 milionu korun ročně. Optimalizační responzivní techniky nejspíš nikdy nebudou z hlediska načítání tak výkonné jako samostatná mobilní verze, ale leckdy se mu blíží a nabízí tak přívětivé a rychlé načítání webu, které udrží zákazníky v teple vašeho nákupního košíku.
Chcete mít kvalitní a responzivní web i vy?
Nezaspávejte dobu a nenechávejte konkurenci náskok! Zařiďte si profesionální, plně responzivní web i vy a přidejte se i vy k 628 firmám, které mají eBRÁNA web.
Prohlédněte si naše reference nebo klikněte na "Zjistit více!"
5. Nevezmeš designéra svého nadarmo
Šetřete grafickými prvky. Každá kudrlinka znamená snížení rychlosti načítání stránek a zbytečné stahování dat, které uživatele rozhodně nepotěší. Budoucnosti velí minimalismus a jednoduchá grafika, která sluší smartphonům, tabletům i desktopům. Myslete na detaily. Každý prvek řešte pomocí kaskádových stylů (CSS), a teprve když není jiné řešení, sáhnětě po obrázcích. Možná nejste zvyklí příliš řešit správný kontrast nebo čitelnost stránky, ti, co si váš web ale budou prohlížet venku na světle, to rozhodně řešit budou. Nedejte jim důvod odejít.
Responzivní zobrazení hraje do karet vzdušným webdesignům. Správně nastavená vizuální sémantika a dostatečné mezery mezi jednotlivými prvky (obrázky, texty, akční tlačítka a další) nejenže váš web udělá atraktivnější a uživatelsky přívětivější, ale ušetří a zjednodušší práci vašemu kodérovi.
6. Pomni, aby font čitelný byl
Pravidla responzivního designu platí i pro typografii. Sazba by měla mít svou specifickou velikost pro každé zařízení – písmo, které vypadá dobře na mobilu, nemusí slušet počítači (nebo v opačném případě nemusí být čitelné). Délka řádku by měla být optimalizovaná na šířku obrazovky, v ideálním případě by měl být počet znaků 50-75 u stolního počítače a 35-50 u mobilu. Využijte potenciál každého zařízení a přizpůsobte typografii každému z nich.
7. Bůh nejprve stvořil smartphone, pak tablet a nakonec desktop
Mějte na paměti heslo “Mobile first!”. Vždy začínejte tzv. odspodu, tedy od nejmenšího rozlišení, a pokračujte k rozlišením větším. Jinak v závěru zjistíte, že to, co jste navrhli pro desktop, na mobilní zařízení responzivní technikou nedostanete.

8. Požádáš testera svého
Když už má být responzivní web univerzální a rychlý, nezapomeňte ho patřičně otestovat. Proklikejte se ke všem stránkám a vyzkoušejte ovládání interaktivních prvků. Testujte ve všech prohlížečích – desktopových i mobilních - a především na reálných zařízeních, nespokojte se pouze se zmenšováním okna prohlížeče.
- Pozor na velikost dotykových ploch. Zapomeňte na titěrné odkazy a pidi tlačítka.
- Raději se vyhněte interakcím po najetí myší na objekt (vyjížděcí menu po přejetí kurzorem). Na desktopu sice funguje výborně, na dotykovém zařízení ale často způsobí víc škody než užitku.
- Buďte opatrní s náročnými animacemi. Starší smartphone by je nemusel zvládnout tak velkolepě, jak bychom čekali.
9. Nesejdeš z cesty použitelnosti webu
Stejně jako v případě klasického webu i pro ty mobilní existuje celá řada návrhových vzorů. Mobilní uživatelé nejsou zvědaví na kreativní navigační systém webu, chtějí jednoduchou navigaci, na kterou jsou již zvyklí a která nebrání použitelnosti a ergonomii ovládání. Pro každou obsahovou i navigační komponentu existuje ověřený a zažitý návrhový vzor (pattern), jehož použitím nic nezkazíte.
10. Neopomeneš zákazníka svého
Budoucnost jednoznačně patří mobilním zařízením. Po vynálezech typu Google Glass či AppleWatch můžeme předpokládat, že se do pár let připojí k internetu i vaše lednička. Nová generace se pomalu již rodí s chytrým telefonem v ruce a právem nosí přezdívku “digitální domorodci”. Za pár let budou právě oni tvořit nejpočetnější část vašich zákazníků. Nechcete o ně přijít? Připravte se na éru mobilního webu už teď!
Malá rada na závěr - myslete i na sebe!
Zní to jako sci-fi, ale z našeho mobilního telefonu se stává doslova “ovladač na život”. Když máme hlad, klikneme a objednáme si pizzu. Když sháníme nábytek do nového bytu, klikneme a objednáme si ho. Když chceme potěšit svou drahou polovičku, pošleme jí milou zprávu. A tak dále a tak dále…
Pokud se tedy po našem navnaďovacím článku chystáte opravdu vrhnout do vlastního responzivního díla, myslete i na to, jakým způsobem budete svůj web vlastně spravovat. Redakční systém (CMS) by měl být uživatelsky přívětivý, maximálně intuitivní a přehledný. Přeci jen, bude to Váš “firemní ovladač”.
Chcete mít
kvalitní a responzivní web
i vy?
Nezaspávejte dobu a nenechávejte konkurenci náskok! Zařiďte si profesionální, plně responzivní web i vy a přidejte se i vy k 628 firmám, které mají eBRÁNA web.
Prohlédněte si naše reference nebo klikněte na "Zjistit více!"