Jak důležitý je autentický multimediální obsah v marketingu?

Neustálý rozvoj je cestou k cíli
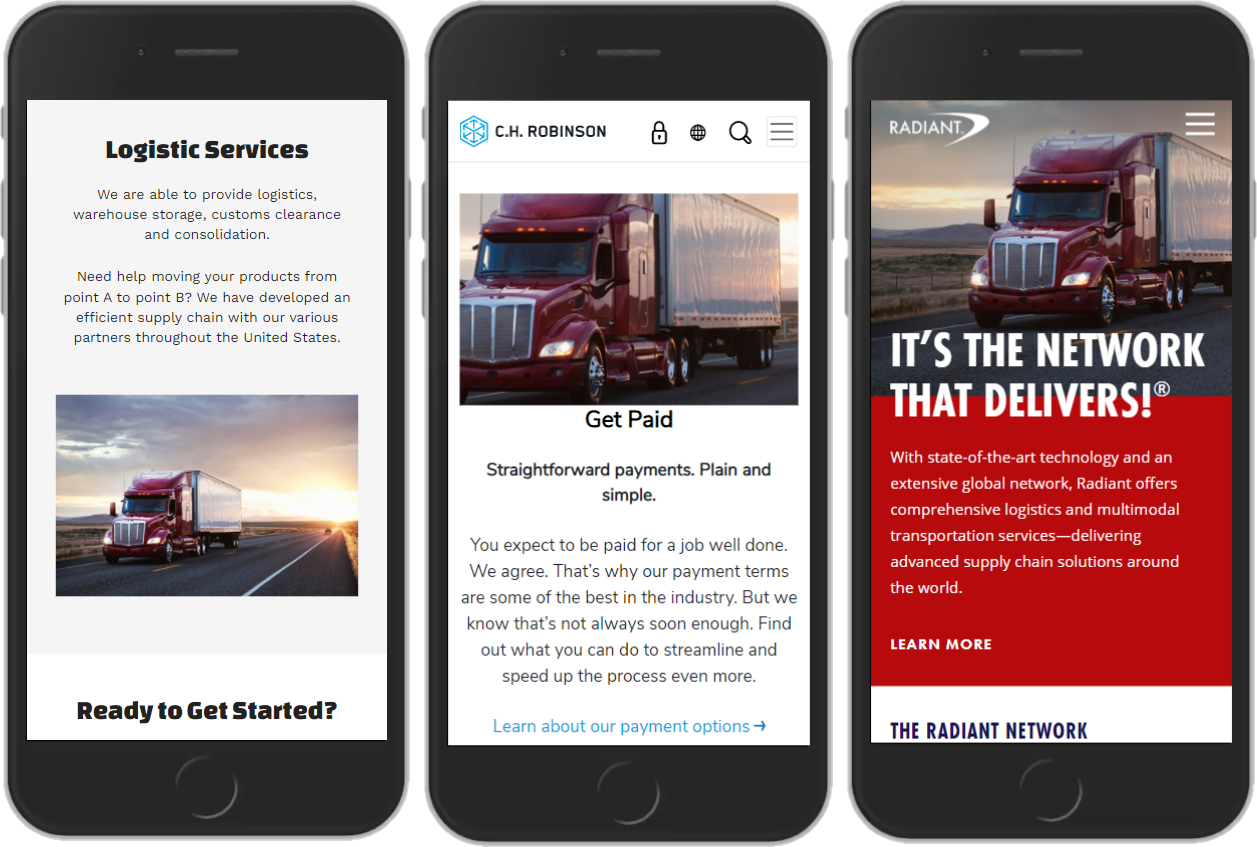
Sami se zkuste zamyslet, jaké weby na vás dělají největší dojem a jaké firmy na svých stránkách či e-shopech působí nejvíce profesionálně. Které příspěvky na sociálních sítích si získají vaši pozornost, a o které naopak nezavadíte pohledem? Pravděpodobně jste si teď představili zajímavý designový web naplněný kvalitními texty a autentickými fotografiemi zaměstnanců, firemního prostředí, výroby nebo třeba vyladěnou produktovou fotografii se zajímavým popiskem na Instagramu.
V tomto článku si přiblížíme, jak si takové fotografie vytvořit pro svou komunikaci a kde všude je můžete použít. Jdeme na to!
Co kvalitní multimédia znamenají pro vaši značku?
Nejdříve si pojďme říct, co vám kvalitní fotografie v online komunikaci přinesou. Něco málo už jsme si řekli v úvodu, ale pojďme si to upřesnit.
- Důvěryhodnost
Vzhled je to první, co dělá dojem. Jestliže klienti uvidí odborně vypadající obsah, získají ihned dojem, že jednají s profesionálem v oboru.
- Zapamatovatelnost
Dobře vypadající fotografie se zajímavým sdělením vás zapíšou do pamětí klientů lépe než tisíc slov.
- Otevřenost
Díky fotkám, které si vytvoříte sami, budou mít vaši klienti nebo budoucí zaměstnanci lepší představu o tom, s kým chtějí spolupracovat.
Proč dát sbohem fotobankám?
Ne všechny firmy vidí přínosy investice do vlastního multimediálního obsahu a když přijde řeč na obrázky na web, sáhnou po těch, které jsou zdarma. První kroky tak často vedou na Google a vyhledávání začne. Zkoušíte, co za výsledky hodí fráze jako "fotky pro web zdarma", "free fotobanky", nebo "fotobanka zdarma". A výsledky vás možná mile překvapí. Jenže s fotobankami se pojí řada úskalí, které je dobré mít na paměti.
Ať už fotky na web vyberete z fotobanky, která je zdarma, nebo zaplatíte licenci třeba u velkých fotobank jako je Shutterstock, je dost možné, že už tak učinil někdo před vámi. Často se jedná například o vaši přímou konkurenci. V případě, že fotobanku využít musíte, ověřte alespoň pomocí Google vyhledávání, kde už je vámi vybraný obrázek použit. Podívejte se, jak jednu a tu samou fotku použily tři různé firmy, které působí v podobném oboru. Šance odlišit se je tatam.
Fotky z fotobank jsou navíc navzájem velmi podobné. To platí obzvlášť v případech, kdy vyhledáváte fotky zobrazující týmy, firemní kulturu, porady, či výrobu. Setkáváme se s opakujícím se klišé. O originalitě se tu nedá mluvit a často se dá hned na první dobrou odhadnout, odkud taková fotka pochází. Navíc o vás jako firmě vůbec nic neřekne.
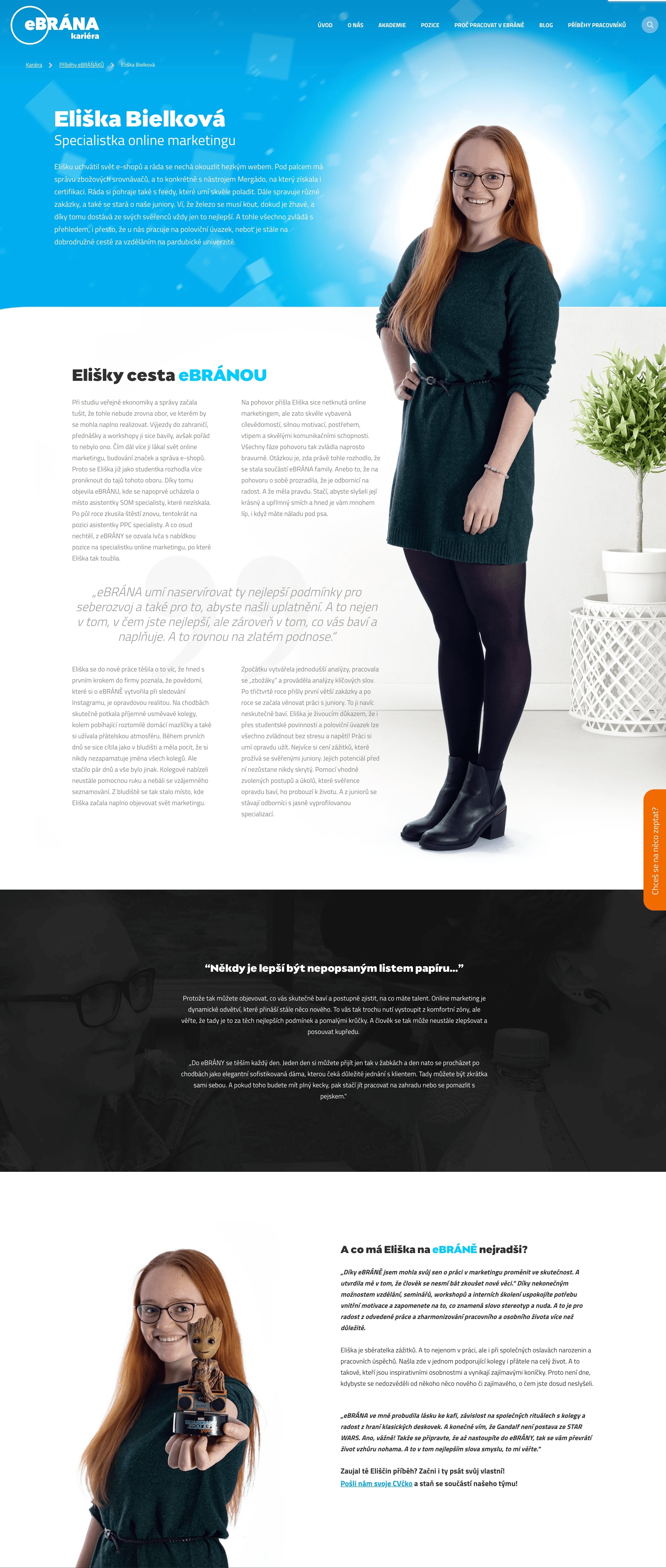
Kterou firmu a její nabídku volných pozic byste spíše proklikli? Za nás Fooda, která má originální fotku svých zaměstnanců, jasně vede.
Dalším úskalím jsou licence, které se s nákupem/stažením fotek z fotobank pojí. Doporučujeme si opravdu důkladně projít podmínky, za kterých můžete fotky na svůj web umístit. Bohužel se tyto podmínky napříč fotobankami liší a platí to i u těch, které nabízí fotky zdarma.
Pokud tedy nepotřebujete fotky okamžitě a máte alespoň nějaký budget, který do tvorby vlastního obsahu můžete investovat, zkuste se fotobankám vyhnout. Vyplatí se vám to.
Kde všude své skvělé fotky použít?
Když už se rozhodnete tvořit hezký a autentický obsah, měli byste se u toho také zamyslet nad tím, jak a kde výsledné fotografie využijete. Budou viset na webu? Chcete je také využít pro kampaň na sociálních sítích? Nechat z nich vytvořit billboard? Potřebujete profesionální výstupy od odborníka, nebo vám stačí práce kreativní duše z vaší firmy?
„Tyto a mnohé další otázky je dobré si položit hned na začátku. Ne vždy je totiž do firmy potřebujete zvát profesionála s mnohaletou praxí, pokud chcete udělat krásnou fotku pro příspěvek na Facebook. Na druhou stranu, pokud budete tvořit fotografie například na e-shop nebo web, stojí práce profíka za velké zvážení. Chcete přece působit důvěryhodně a být zapamatovatelní!“
Produktové fotky na e-shop
Je jasné, že líbivý trendy produkt se prodává lépe než něco, po čem nikdo netouží. Ale věděli jste, že stejně tak je tomu i fotografií? Na e-shopu se lépe prodává obsahuje-li atraktivní fotografie. Je tedy více než důležité, aby měly produktové fotky dostatečné rozlišení a byly kvalitně nasvícené. Chcete přeci potenciálním zákazníkům nabídnout zážitek podobný tomu z kamenné prodejny, ne-li lepší. S ohledem na tento fakt je vhodné nechat si produktové fotografie zpracovat někým zkušeným. Oslovte ateliér nebo fotografa ve svém okolí, který je na daný styl fotografií technicky připraven. Tím myslíme, že vlastní nebo si zapůjčí světla, bílé plátno, fotostan či fotostůl, a má zkušenosti s retuší produktových fotografií, což je stěžejní zejména u lesklých produktů.
Špičkový obsah pro sociální sítě
Podklady na kariérní stránky
Fotografie pro váš web nebo e-shop
A co když si chceme dělat profesionální fotografie sami?
Pouze dobrá technika vás nezachrání
Zkonzultujte své potřeby s odborníky
My jsme se obrátili na FOMEI
Obrátili jsme se na společnost FOMEI, která sídlí v Hradci Králové a zabývá se prodejem zařízení pro záznam, zpracování a archivaci obrazu. Tam spadá i ateliérové vybavení. Domluvili jsme se na konzultaci, během které jsme popsali své nároky, ukázali naše fotografie, probrali, pro jaké účely fotíme a kam se chceme posunout. Ve FOMEI nám uštědřili konkrétní rady a návrhy různých kombinací zábleskových světel i další techniky. Díky tomu jsme si dokázali vybrat tu ideální sestavu pro naše potřeby.


Mnoho lidí vám poví, že fotit se dá téměř s jakýmkoli světlem a je pouze důležité to umět. Ano, mají pravdu, ale je rozdíl, jestli váš fotograf pracuje s dobrou technikou, má ihned vše nastavené a k tomu pohodlí na práci, nebo se zdržuje děláním kompromisů, experimentů a je ve stresu protože nestíhá.
Spolupráce s eBRÁNOU probíhala skvěle. Hlavně protože měli jasný cíl, podle kterého jsem mohl ateliér navrhovat. Základem úspěchu je přímá komunikace s fotografem, který ví, co chce tvořit a já pak mohu poradit jak.
Naplánujte firemní focení víckrát do roka
Rozhodně se hodí udělat takové fotografování hned několikrát v roce. To proto, že se na 99 % nikdy nestane, že by byli všichni vaši zaměstnanci přítomní na firmě ve stejný čas. Někteří budou mít schůzku s klientem, jiní dovolenou, někdo pracuje na homeoffice, jiný leží doma nemocný a nováčci vám nastupují taky průběžně. Než se snažit za každou cenu dostat na fotografování všechny, je lepší rozdělit zaměstnance do skupin.
Udělat focení častěji a s menším počtem lidí je dobré i kvůli časové náročnosti. Váš fotograf vám určitě poděkuje, pokud nebude muset do hledáčku mžourat 8 hodin v kuse.
Ujasněte si účel a použití fotek
Mít jasně dané, co fotím, jak a kam, je důležité pro relevanci vašich výstupů. Určitě díky tomu vznikne méně fotek, které jsou sice hezké, ale pro vaše účely nepoužitelné.
Foťte rovnou s grafikem
Tento bod souvisí s tím předchozím. Pokud máte tu možnost, pozvěte s sebou na focení grafika, který bude fotografie následně zpracovávat. Určitě bude mít lepší přehled o tom, jakým chybkám se vyvarovat. Pomůže fotografovi každou pózu vychytat do posledního detailu a bude mít lepší představu o výstupech. Díky tomu pozná, co je potřeba přefotit a co se naopak povedlo na první dobrou.
Určete si koordinátora
Celou akci by měl někdo řídit. Ať už to bude HR, interní markeťák, nebo třeba brigádník, který dostane focení na starost, je potřeba včas vše odkomunikovat směrem do firmy a následně se postarat o to, aby celé focení proběhlo plynule a bez zbytečných prodlev či front. Můžete si vytvořit harmonogram, kam pro jednotlivé skupinky či týmy rozhodíte, nebo třeba společný chat, skrz který si budete konkrétní zaměstnance volat. A nezapomeňte na krátké pauzy, aby si fotograf oddechl.
Shrnutí
- Nyní víte, proč jsou kvalitní a autentické fotky v marketingové komunikaci důležité a co vám jejich pořízení přinese. Zároveň dokážete určitě, které z nich si zvládnete vytvořit sami, a které naopak svěřit do rukou profesionálů.
- Také znáte postup, díky kterému snadněji zvládnete fotografování vzít do vlastních rukou a odbavíte firemní fotografování na jedničku.
- Rada k nezaplacení na závěr? Ať už si fotky tvoříte sami, nebo jste se obrátili na odborníka, vždy dbejte na dostatečné osvětlení. Světlo je alfou a omegou každé fotky i každého videa. A i když budete mít tu nejlepší kameru nebo zrcadlovku na trhu, se špatným světlem profesionálního výstupu nikdy nedosáhnete.
Hledáte profíka, který vám dodá špičkové fotky a video?
Vytvoříme pro vás obsah, díky kterému si vás zákazníci zapamatují a zamilují.